返回
2023/7/19 17:04:10
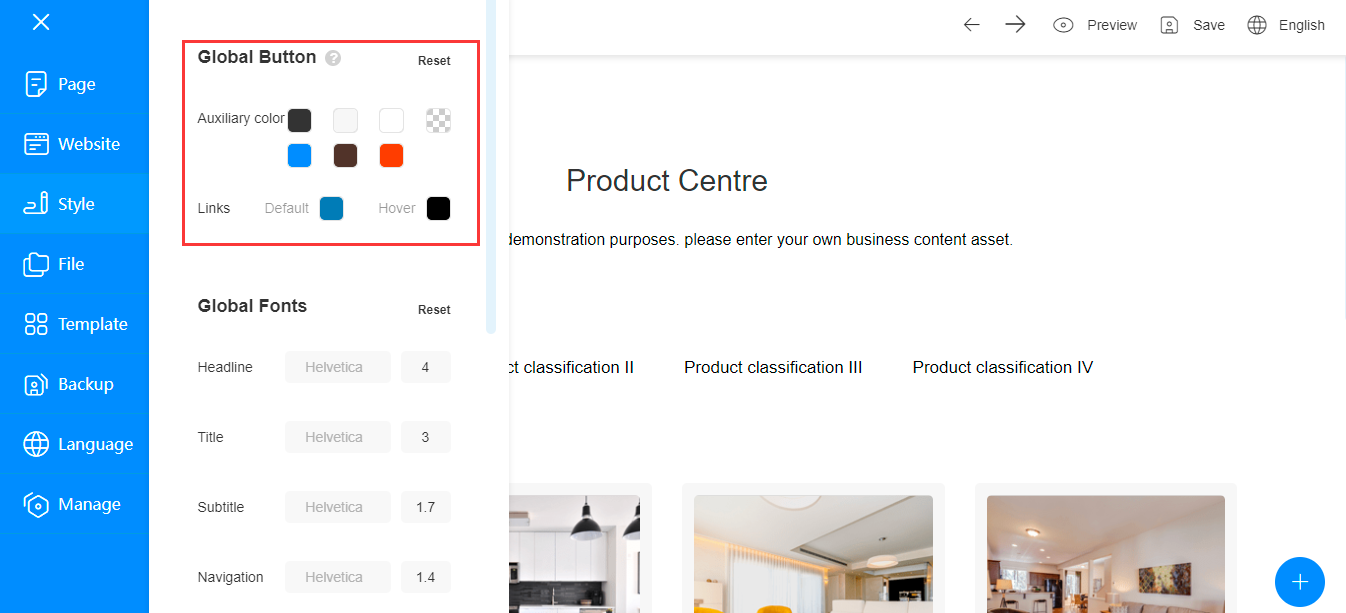
如何使用全局按鈕樣式
1. 我們可以看到,全局按鈕下有輔助顏色,這些顏色用以控制插件裡不同樣式的按鈕顏色。

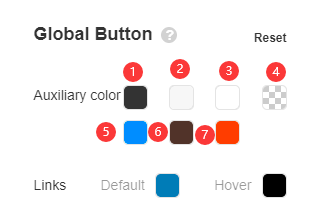
2. 現在讓我們來介紹一下不同顏色對應的按鈕樣式,如下圖所示:

(1)黑色背景按鈕
(2)灰色背景按鈕
(3)白色背景按鈕
(4)透明背景按鈕,帶邊框
(5)藍色背景按鈕
(6)咖色背景按鈕
(7)黃色背景按鈕
隨著插件的不斷豐富更新,我們會不斷添加新的顏色。
3.
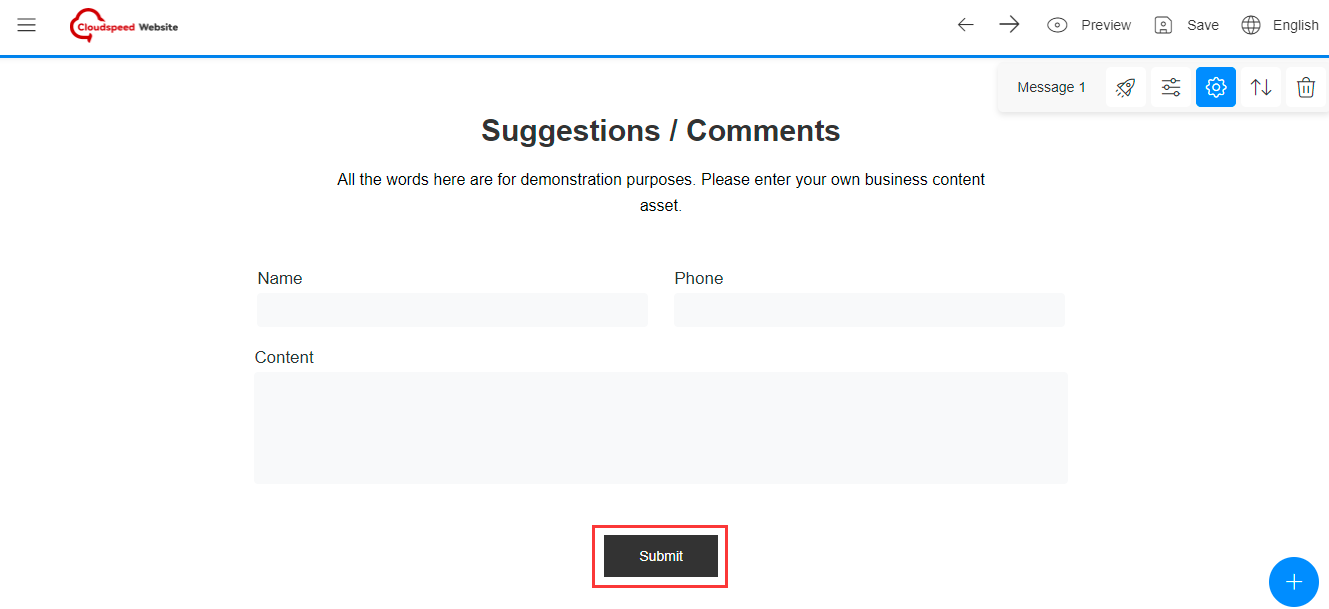
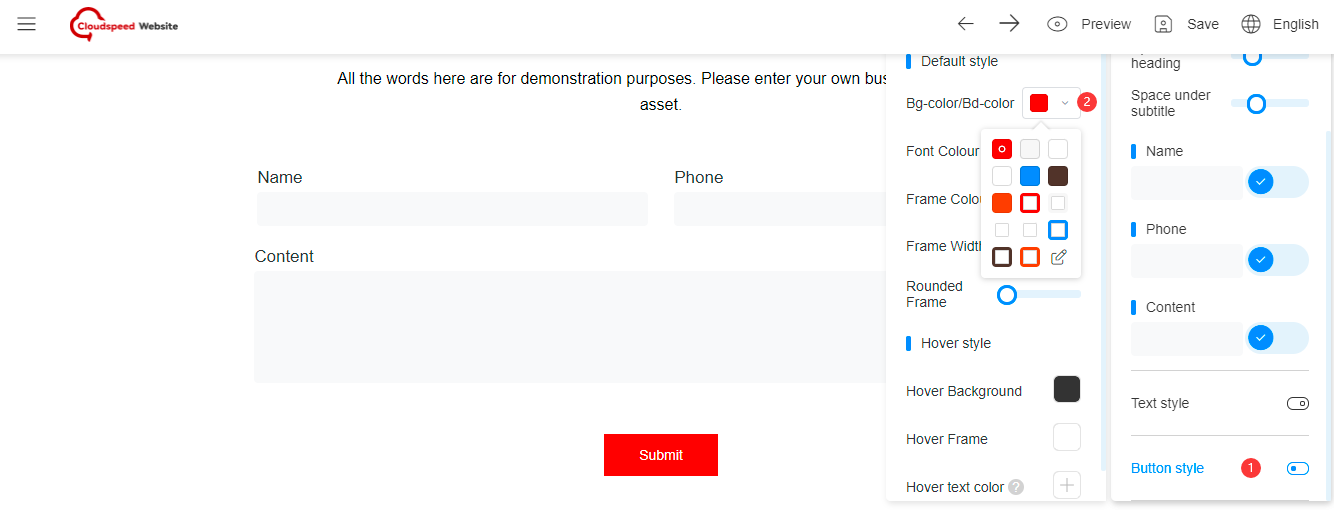
請看以下操作示範:拖入一個表單插件,按鈕顏色是黑色。

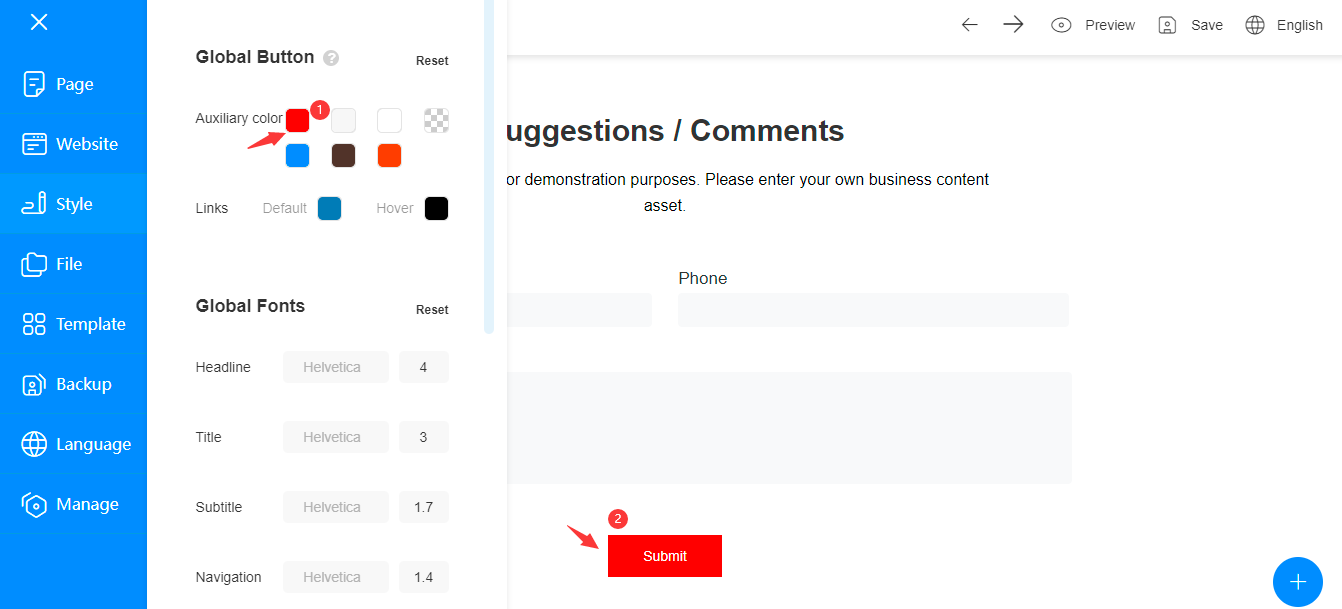
如果在樣式中更改了對應黑色按鈕的顏色設置,插件裡的按鈕顏色就會對應改變,如下圖所示:

在插件按鈕樣式中,也可以根據全局樣式快速選擇按鈕樣式。

這種設置在網頁主題色使用中比較常見,有效規範網頁顏色,提高設計效率。